【ポートフォリオ】JAMstackなブログ作ってみた②

・ポートフォリオを作りたい
・Nuxtを使って何か作ってみたい
・ブログサイトを開設しようか検討中
・JAMstackって聞いたことあるけど結局何?
という方々は是非一読ください。
前回の続きとなっています。
【ポートフォリオ】JAMstackなブログ作ってみた①
本記事のテーマ
【Nuxt.js】JAMstackなブログ開設に用いた技術と周辺話
Nuxt+microCMSでブログを作る
- 選択技術と用語を軽く解説
- Nuxt3+microCMS+TailwindCSSのブログ構成について ← 今回の記事
筆者について
- 未経験(花屋見習い)独学でフロントエンドエンジニアへ転職
- VueとTypeScriptのモダンフロントエンド環境でWebアプリ開発
前置きメッセージ
「ポートフォリオ作らなきゃと思ってるけど何作ったらいいかわからない」
と悩んでる方に読んでほしい記事となります。
僕自身個人開発で作りたいものがなくてずっと悩んでました。
そんな人に向けて技術選択の指標となればと思っております。
実際に使わずとも周辺知識について体系的に学べる内容となっております。
専門用語については軽く解説しながら進めていきます。
初学者の方でもなるべく読めるように意識した文章となっています。
ブログ構成について

JamstackなブログをNuxt3+microCMS+TailwindCSSで作ってみて、
この技術スタックで構成したことで生じたメリットとデメリットについて書いていきます。
メリット
- NuxtによるSSGの簡略化
- ビルドがめちゃくちゃ速い
- microCMS公式のハンズオン
- Flowriftによるデザインなしでストレスフリー
デメリット
- Nuxt3がbeta版
- TailwindCSSとmicroCMSとの相性
それぞれ解説します。
メリット

NuxtによるSSGの簡略化
Nuxt3・・・Vue.jsのフレームワーク(以下FW)。Vueの最新記法CompositionAPIとTypeScriptを標準搭載。
SSG・・・簡単に言うと静的サイト配信の高速化。このページがわかりやすい。モダンフロントエンド技術。
この方の動画は少し難しいけど最近のトレンドが知れてオススメです。
最新のフロントエンド事情を知ってますか? SPAから現在までの事情を解説します。
結論(ターミナル): Netlifyと連携してGitHubにプッシュ
実際これだけです。
厳密にはデータの取得方法が useFetch() または useStatic()である必要があります。
そこは次で紹介するハンズオンでご理解いただけると思います。
詳しく知りたい方は
API通信一切なし!Nuxt Composition APIで作る完全静的サイト
ビルドがめちゃくちゃ速い
ローカルサーバーを立ち上げる時の初回ビルドです。
爆速すぎます。
ローカルサーバー・・・通常Webサーバーからhtmlを取得しますが、ローカルの開発環境だと自分でサーバーを立ち上げてそこにhtmlを配置します。
ビルド・・・プロジェクトフォルダをWebに公開する形にします。ファイルを圧縮(ミニファイ)したりまとめる(バンドル)ことによって出来るだけ軽くします。
こちらはViteのおかげです。
yarn dev -o
このコマンドでページを立ち上げながらローカルサーバーを立ち上げることができます。
開発効率が爆上がりしてストレスフリーです。
microCMS公式のハンズオン
NuxtでJamstackなブログを開発するためのハンズオンが一から書かれています。
困ったらこれを参考にテンプレートを作成して、機能追加していけば良いです。
Nuxt3でmicroCMSブログの雛形を作成しよう
microCMSとNuxtでプレビュー画面を作成する
NuxtのJamstack構成におけるページングの実装
microCMS + NuxtでJamstackブログを作ってみよう
vue-awesome-swiper × microCMSでNuxtにスライドショーを実装する
他にもたくさんあります。
準ずるだけでリッチなブログサイトが作れそうです。
Flowriftによるデザインなしでストレスフリー
Flowriftマジでオススメです。
こんな便利なものがあるんですね。今。
プログラミングできない方でもTailwindCSSを使ってWebサイトが作れちゃいますね。
言い過ぎましたが、そのくらい便利です。
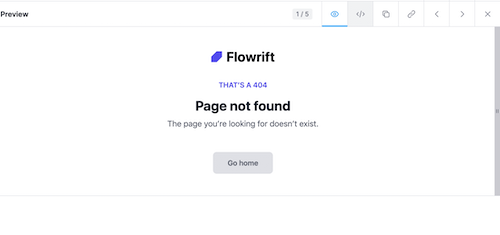
今回参考にしたのはここら辺です。
Blog
Footer
Header
使い方は5ステップです。
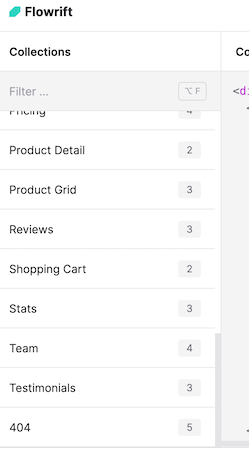
⑴サイドバーから実装したいパーツを選びます。
⑵好みのUIを選びます。
UI・・・見た目。ユーザーインターフェース。
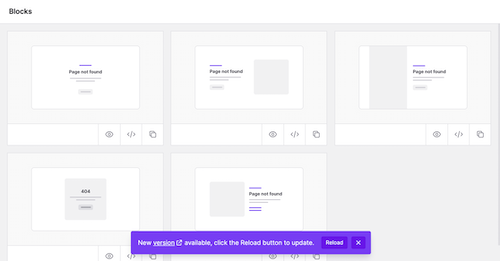
⑶目マーククリックで詳細を確認します。
⑷詳細を拡大で確認します。
⑸コードマーククリックでコードをコピーします。
⑹あとは自分のコードに貼り付けるだけです!
自分で何か作るときに最大の障害となるのが、CSSなんですよね。
めちゃくちゃ時間食います。相当コーディングが早くないと一から書くメリットはない気がします。
CSSに時間食われて意気消沈してモチベーションが下がるなんて100万回経験しました。
一からCSS書いて自分でデザインを実装しようとするのは今日で終わりにしましょう。
僕も勉強になるからと思って最初はCSS書いていたんですが、
目的はCSSの勉強じゃないんですよね。
ポートフォリオを完成させて改善・運用していくことが最大の目的ですよね。
時間を効率よく使うために是非使ってみてください。
デメリット

Nuxt3がbeta版
beta版であることのデメリットは2つあります。
- バグの可能性。
- 記事の少なさ。
⑴バグの可能性
こちらはパブリックbeta版ということなので、まだ本格リリースには至ってないためです。
パブリックベータ版はユーザーからのフィードバックをもとに機能改善し、より確実なシステムを作り上げるための準備段階です。
今まで動いていた機能がいきなりバグに見舞われる可能性もあります。
あくまで可能性なので今後の動向を見守り対応していく必要があるためデメリットとしています。
⑵記事の少なさ
今回色々記事を漁りましたが、まだリリースされたばかりということで記事が少なかったです・・・。
特にNuxt3とTailwindCSSとの連携がうまくいかずに時間をかけてしまいました。
こちらの方のリポジトリを参考に解決しました。
実際に動いてるサイトも確認できます。
新しい技術なのでこれは宿命ですが、今後記事が増えて使いやすくなることを願います。
TailwindCSSとmicroCMSとの相性
正直、良くはないかなと感じました。
原因は、記事詳細にスタイルを当てるのが手間な点です。
microCMSのデータの返し方は二通りあります。
- 文章が格納されたHTML形式
- 段落ごとにプロパティとして返すオブジェクト形式
今回は1を採用しております。
1の場合このようにして埋め込みます。
<div class="articles" v-html="article.content"></div>
class="articles"配下に生成されたHTMLが埋め込まれます。
つまり、こまめにTailwindCSSでスタイルを当てていくことができません。
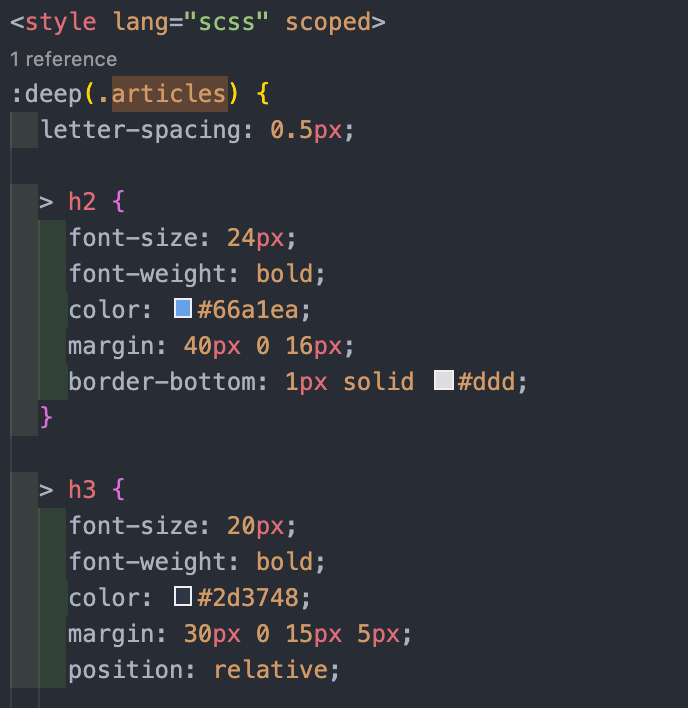
なので記事詳細ページではタグごとにスタイルを設定して、SCSSでスタイルを当てています。
⑵の方法(オブジェクト形式)だとこういう風に取得できます。
valueにアクセスすることでタグを持たない文章本体が取れるので細やかにTailwindCSSでスタイルを当てることができそうです。
しかしこれは骨が折れ過ぎます。
段落ごとにオブジェクトが生成されるので一つ一つにアクセスしてスタイル当ててたら人類滅びます。
しかもそれに対応するタグを生成する必要があるため、同じHTML構造を前提に文章を書く必要があります。
以上のような理由から、TailwindCSSとmicroCMSが相性が良くないと感じています。
しかし、記事詳細だけスタイルを書いて、他のスタイルはTailwindCSSで良いので、
相性云々の問題ではない気もします。
記事詳細にTailwindをどうしても用いたい人がいたらそう感じるだけかもしれません。
「もっと良い方法知っとるで」という方がおられましたらご教授願います・・・。
まとめ
いかがだったでしょうか。
以上がNuxt3+microCMS+TailwindCSSでJamstackなブログを作ってみてのメリットデメリットになります。
実際、デメリットは少なく感じて、良い点がかなり目立ったなと思います。
ポートフォリオが作れなくて悩んでいる方の参考に少しでもなればと願っています。
ありがとうございました。
